This is not a sponsored post, but I wont say no to being sponsored in the future!
Since last month I have migrated completely off Bookstack and now 100% on mkdocs. You can read more about that below

The TL;DR of that is:
- Easier management
- Better caching
- More secure
- Better Uptime
Now I've added the last one in, as it's what we're going to talk about today
The internet when I die
I am by no means a god, but when I eventually croak over and pass on, my credit cards, computers and other assorted belongings will probably be disposed of.
With this, goes all my Knowledge on Cloud, Linux and all the other assorted things I learnt in my life time.
That's a huge great waste!
I've spent many hours optimizing this site so that the Opensource community and those who are looking for things, can find it! There's nothing worse than clicking a bookmark and then it comes back with the all too familiar This site cant be reached

What's your point
The abstract point, is that running my documentation site on a server that constantly needs to be poked to work, and systematically restarting nginx because the control process exited, is a joke.
At work I support applications that the Business rely on, so why can't I do the same thing here?
This is where Fly.io comes in...

What is fly.io
Fly pitch them selves as:
Purpose Built cloud
We run physical servers in cities close to your users. As close to the metal as you can get without paying shipping.
And boy do they mean it!
They run on servers (duh) but then on top of that, they run both:
- Nomad; for the containerized workloads
- Firecracker MicroVm's for the Compute workloads you want to run
They lower the barrier to entry by using BuildPacks to get your code up and running in a matter of minutes.
They allow you to have 3 free applications, in as many regions as you want!
You get given a Fly domain to use, but you can just as easily point your existing DNS to the application and call it a day!
Why are you telling me about this
Basically; I have migrated my mkdocs site from running on my Ubuntu server in London (actually in Slough I just found out) to being in the UK as well as Texas!
I am able to get latency in the USA down from around 2 seconds for the page to paint, to around 400ms! (This is also using Cloudflare's caching, but still)
The deployment process is a lot easier too, as we are building the site as a docker image, uploading it to their Private registry and then turning it in to a Micro VM!
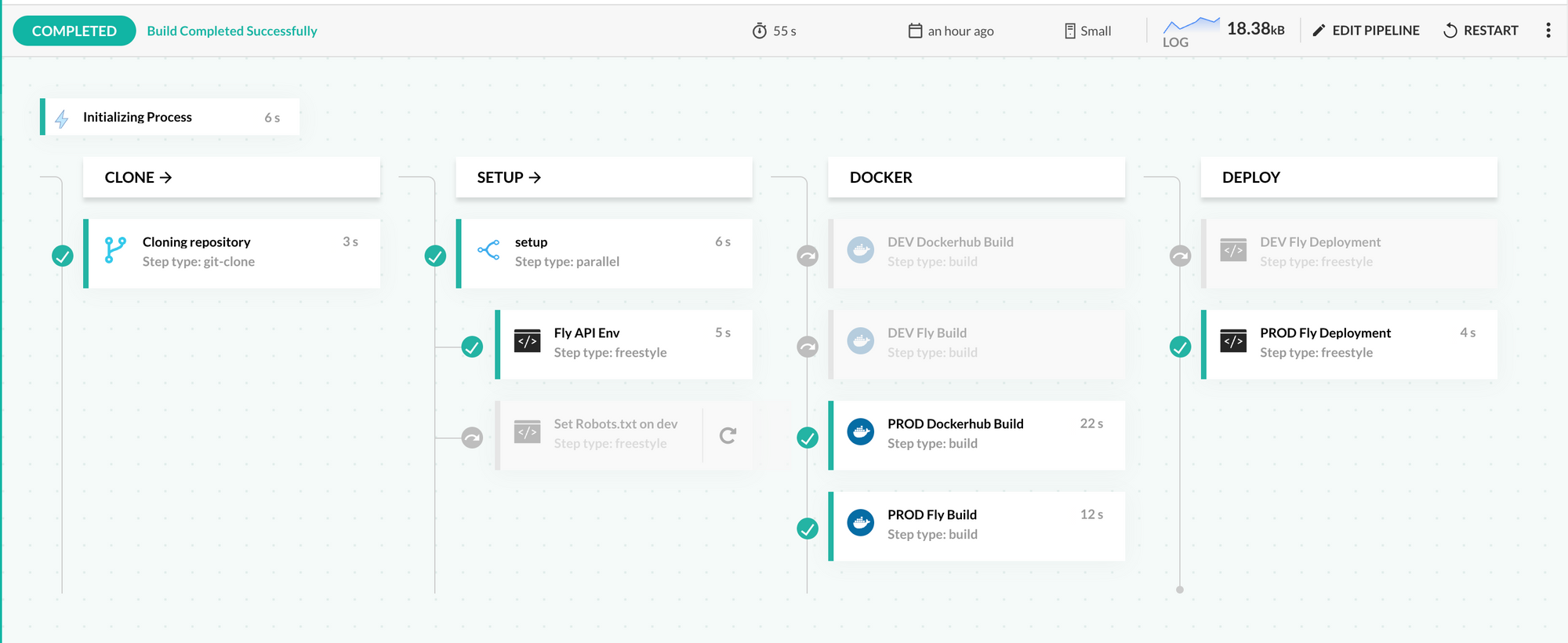
Like I mentioned last time, I am using a Codefresh Pipeline to easily deploy the site

So a break down of the pipeline
- Clone the repo
- a. Set the API Token ENV var b. Set robots.txt on dev site if branch is dev
- Build a docker image and push it to Dockerhub
- Build a docker image and push it to Fly.io's registry
- Run the flyctl command line to update to the latest version of the container
All the Public images can be pulled from: userbradley/documentation
I've been able to speed up the time it takes for the site to build and then become live from around 1:30 to 55s.
Issues I had to overcome
As with anything, there's always issues.
I found that there is not a huge user base on Fly.io, so you really need to read the documentation!
One of them was how to Authenticate to their Docker registry to push my images, as they don't really tell you how to do it out of using their command line tool
The other one was a known bug around scaling.
Wrapping up
If you are looking at running a static site, I highly recommend Fly.io. It took me around 40 minutes to get everything up and running, and serving traffic.
If you get stuck on anything, please reach out to me!
Disclaimer, this blog post is not sponsored, but if you want to sponsor it, I wont say no!
That being said, everything here is my own opinion.